1. Wertsteigerung von Gebäuden und Aufzügen
Der webbasierte Editor bietet Ihnen eine extreme Vielfalt an Gestaltungsmöglichkeiten für das Screendesign Ihres Displays und macht es zu einem absoluten Hingucker in Ihrem Aufzug und Gebäude. Im Gegensatz zu anderen Design Tools, lässt sich die Corporate Identity Ihrer Firma in das Screendesign integrieren. So bereiten Sie Ihrer Firma einen modernen und innovativen Auftritt nach außen hin und steigern gleichzeitig den Wert Ihres Aufzuges und des Gebäudes.
2. Zeitgesteuerte Werbung und Nutzung für Digital Signage
Mit einem flexyPage Display haben Sie die Möglichkeit, Ihre Besucher mit gezielten Informationen und Botschaften zu definierten Zeiten oder Ereignissen zu erreichen. Jedes Widget kann zeitgesteuert oder eventbasiert auf dem Display ein- und ausgeblendet werden. Sie allein bestimmen, welche Inhalte zu welchem Zeitpunkt gesehen werden! Zudem lassen sich flexyPage Displays auch außerhalb von Aufzügen für Digital Signage Anwendungen nutzen.
3. Dynamische Visualisierung der Sensordaten & vielfältige Widgets
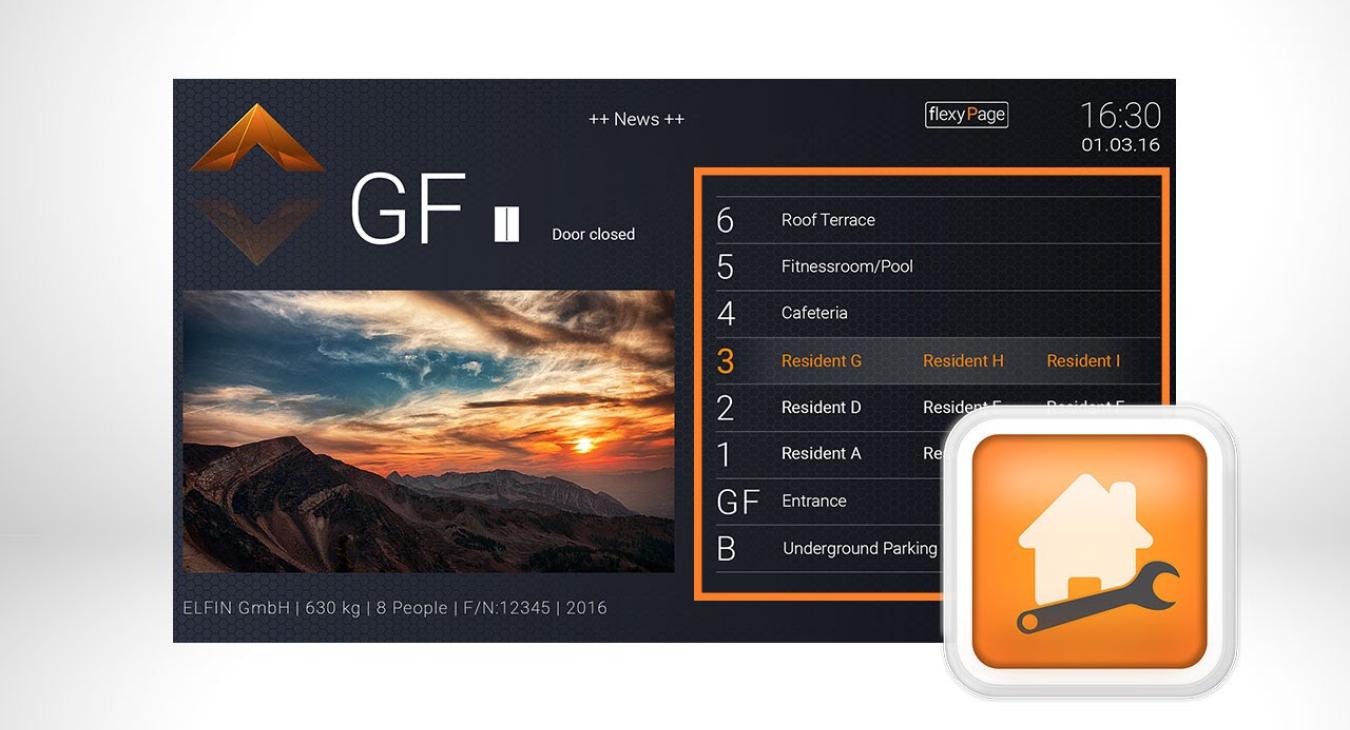
Dank der Kompatibilität mit CANopen-Lift kann eine Vielzahl an Sensordaten, wie die Last, Geschwindigkeit, Förderhöhe oder Etagenposition Ihres Aufzuges mittels verschiedener Widgets dargestellt werden. Auch die Kombination mit einigen Web-Services, wie Wetter oder RSS-Feed ist möglich. Dazu müssen Sie kein Designer sein, denn der integrierte Web-Editor ist so konzipiert, dass es wirklich jedem gelingt, schnell und einfach ansprechende Screendesigns zu erstellen. Mehr noch, alle dargestellten Informationen lassen sich jederzeit, ohne großen Aufwand mit ein paar einfachen Klicks austauschen.
4. Bequeme Konfiguration aus der Ferne
Mit der Anschaffung eines flexyPage Displays erhalten Sie Zugang zum flexyPage Portal, in dem Sie all Ihre Geräte und Nutzer verwalten können. Jedes Display lässt sich bequem über das Internet, von der Ferne aus konfigurieren, sodass Sie stets den Überblick über Ihre Displays behalten.
5. Flexible Einbaumethoden und verschiedene Größen
Die Display-Größen variieren von 10,1” bis 95” und sind in verschiedenen Ausführungen erhältlich. Damit Sie das Display optimal für Ihre persönliche Anwendung nutzen können, bieten wir Ihnen vielfältige Möglichkeiten zum Einbau, egal ob Frontmontage oder Hinterbau zu Modernisierungsmaßnahmen. Zusätzlich können Sie zur Reduzierung des Energieverbrauchs Ihres Displays verschiedene Energiesparmodi im Web-Editor aktivieren.
Im unten stehende Video-Tutorial zeigen wir Ihnen, wie Sie den flexyPage Web-Editor an Ihre individuellen Bedürfnisse anpassen und welche Funktionen er bietet.
Read more articles
- Anmelden, um Kommentare verfassen zu können